| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Redux
- 알고리즘
- react
- Javascript
- 자바
- 리트코드
- git
- network
- TypeScript
- LeetCode
- 백준
- 그레이들
- java
- vscode
- 안드로이드
- 동적 계획법
- Python
- DFS
- 프로그래머스
- frontend
- VIM
- db
- CS
- 다이나믹 프로그래밍
- Database
- Graph
- BFS
- Algorithm
- DP
- Data Structure
- Today
- Total
늘 겸손하게
React - Warning: Maximum update depth exceeded 본문
함수형 컴포넌트 내부에서 useEffect를 사용하던 도중 발생한 경고문입니다.
react_devtools_backend.js:4026 Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn't have a dependency array, or one of the dependencies changes on every render.
경고문을 해석해보니 컴포넌트가 useEffect 내부에서 setState를 호출할 경우 발생할 수 있다고 합니다. 경고문에 적혀있는대로 제 코드에서 setState는 useEffect내부에 있었습니다.

문제원인
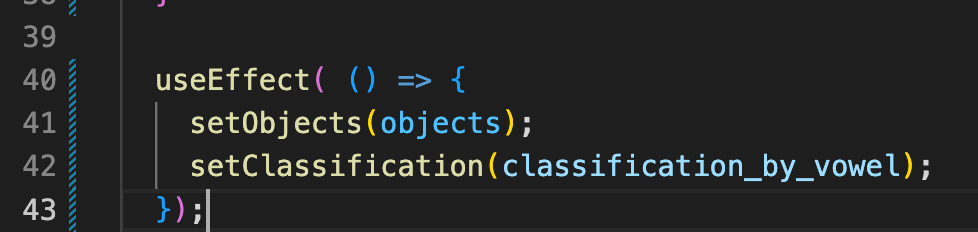
state가 변경되면 컴포넌트가 다시 렌더링되는것이 react의 특징입니다. 하지만 위 코드를 보면 useEffect 내부에 set 메소드가 존재하여 컴포넌트 렌더링 -> useEffect 호출 -> setState 호출 -> 컴포넌트 렌더링 -> useEffect 호출 -> setState 호출 ->의 과정이 무한반복되는 것입니다.
해결방법
useEffect의 최적화 방법을 이용합니다. useEffect 함수가 호출되면 컴포넌트가 리렌더링되는데 특정 값들이 리렌더링 시에 변경되지 않는다면 React로 하여금 effect를 건너뛰도록 할 수 있습니다. useEffect의 선택적 인수인 두 번째 인수로 배열을 넘기면 됩니다.

위 예시에서 count에 담긴 값이 이전 렌더링에서의 값과 동일하다면 effect가 실행되지 않습니다. count값이 이전 렌더링값과 다른 경우에만 useEffec가 실행됩니다.
그래서 코드를

이렇게 바꾸어서 useEffect가 무한정 호출되는것을 방지합니다.
'Programming > React' 카테고리의 다른 글
| React - Module not found: Can't resolve '@mui/material/utils' : (v5, which included a name change.) (0) | 2022.07.12 |
|---|---|
| React - 버튼 + Link 컴포넌트 ( 버튼 클릭 -> 다른 페이지로 이동 ) (0) | 2022.07.09 |
| React 함수형 컴포넌트, 클래스형 컴포넌트 (0) | 2022.07.09 |
| React 아코디언 스타일 적용하기 ( MUI 라이브러리 ) (0) | 2022.07.08 |
| React - 페이지 전환시 스크롤 위치 초기화 (0) | 2022.07.08 |


