| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리트코드
- Graph
- TypeScript
- VIM
- 안드로이드
- java
- 알고리즘
- LeetCode
- Data Structure
- frontend
- Python
- DP
- 프로그래머스
- Redux
- Javascript
- react
- db
- 동적 계획법
- network
- 백준
- 자바
- 그레이들
- 다이나믹 프로그래밍
- CS
- vscode
- BFS
- DFS
- Algorithm
- Database
- git
- Today
- Total
늘 겸손하게
React 아코디언 스타일 적용하기 ( MUI 라이브러리 ) 본문
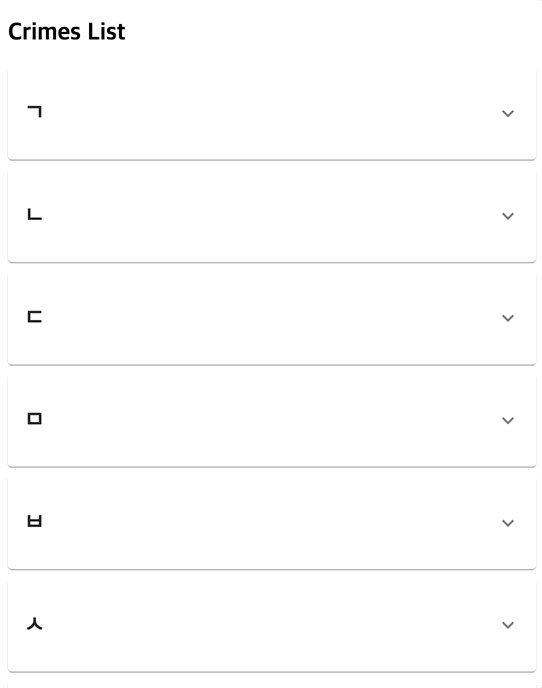
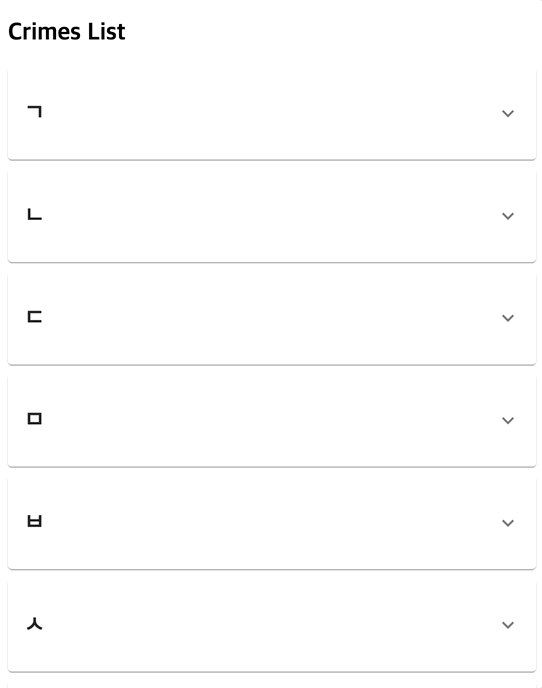
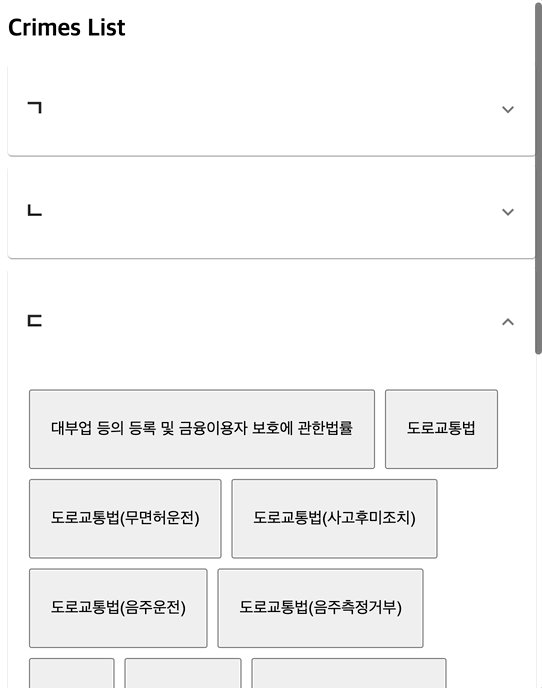
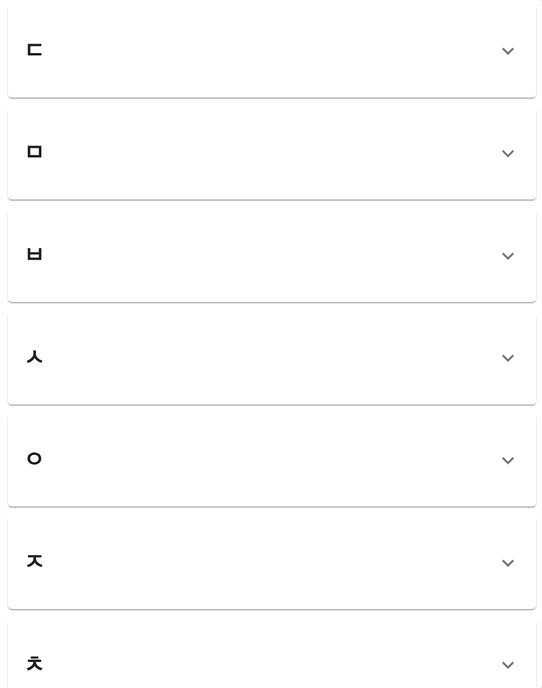
현재 개발하고 있는 웹 페이지의 카테고리와 카테고리 내부의 요소들이 너무 많아 한눈에 보여지지 않는 단점이 있습니다. 이를 해결하기 위해 아코디언 스타일을 적용해보겠습니다.
아코디언 스타일은 한번쯤은 봤던 펼치기/접기 기능을 말합니다.

아코디언 스타일을 활용하기 위해 MUI 라이브러리를 사용하겠습니다. 순수 자바스크립트로 아코디언 스타일을 짜는것도 가능합니다.
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.
mui.com
위 사이트에서 mui 라이브러리를 설치하고 필요한 컴포넌트를 import한다음 아코디언 스타일을 적용하고 싶은 부분을 <Accordian> 컴포넌트로 감쌉니다.
import한 컴포넌트
|
1
2
3
|
import Accordion from '@mui/material/Accordion';
import { AccordionDetails, AccordionSummary } from "@mui/material";
import ExpandMoreIcon from '@mui/icons-material/ExpandMore';
|
cs |
render 함수 내부
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
render() {
let idx = 0;
return(
<div className="vowelContainer">
<Accordion>
<AccordionSummary expandIcon={<ExpandMoreIcon />}>
<div>
<h2>{this.state.constantVowel}</h2>
</div>
</AccordionSummary>
<AccordionDetails>
<div className="vowelDiv">
{this.state.crime_array.map(crime=> (
<CrimeButton obj={crime} key={idx++} />
))}
</div>
</AccordionDetails>
</Accordion>
</div>
)
}
|
cs |
<Accordion> 내부에는 <AccordionSummary>와 <AccordianDetails>가 존재하는데 아코디언을 접었을때 출력하고 싶은 내용을 <AccordionSummary> 내부에, 아코디언을 펼쳤을때의 내용을 <AccordianDetails> 내부에 작성하면됩니다.
'Programming > React' 카테고리의 다른 글
| React - Warning: Maximum update depth exceeded (0) | 2022.07.09 |
|---|---|
| React 함수형 컴포넌트, 클래스형 컴포넌트 (0) | 2022.07.09 |
| React - 페이지 전환시 스크롤 위치 초기화 (0) | 2022.07.08 |
| React - recharts vertical layout ( recharts 수직 레이아웃 ) (0) | 2022.07.08 |
| ReactJS : create-react-app npm start 아무것도 출력안되는 경우 (0) | 2022.07.08 |


