| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 리트코드
- CS
- DFS
- BFS
- db
- Javascript
- 안드로이드
- vscode
- VIM
- Python
- Algorithm
- react
- 백준
- 프로그래머스
- 자바
- Data Structure
- LeetCode
- git
- network
- Redux
- 동적 계획법
- Database
- 그레이들
- DP
- Graph
- 다이나믹 프로그래밍
- java
- 알고리즘
- frontend
- TypeScript
Archives
- Today
- Total
늘 겸손하게
React - recharts vertical layout ( recharts 수직 레이아웃 ) 본문
Programming/React
React - recharts vertical layout ( recharts 수직 레이아웃 )
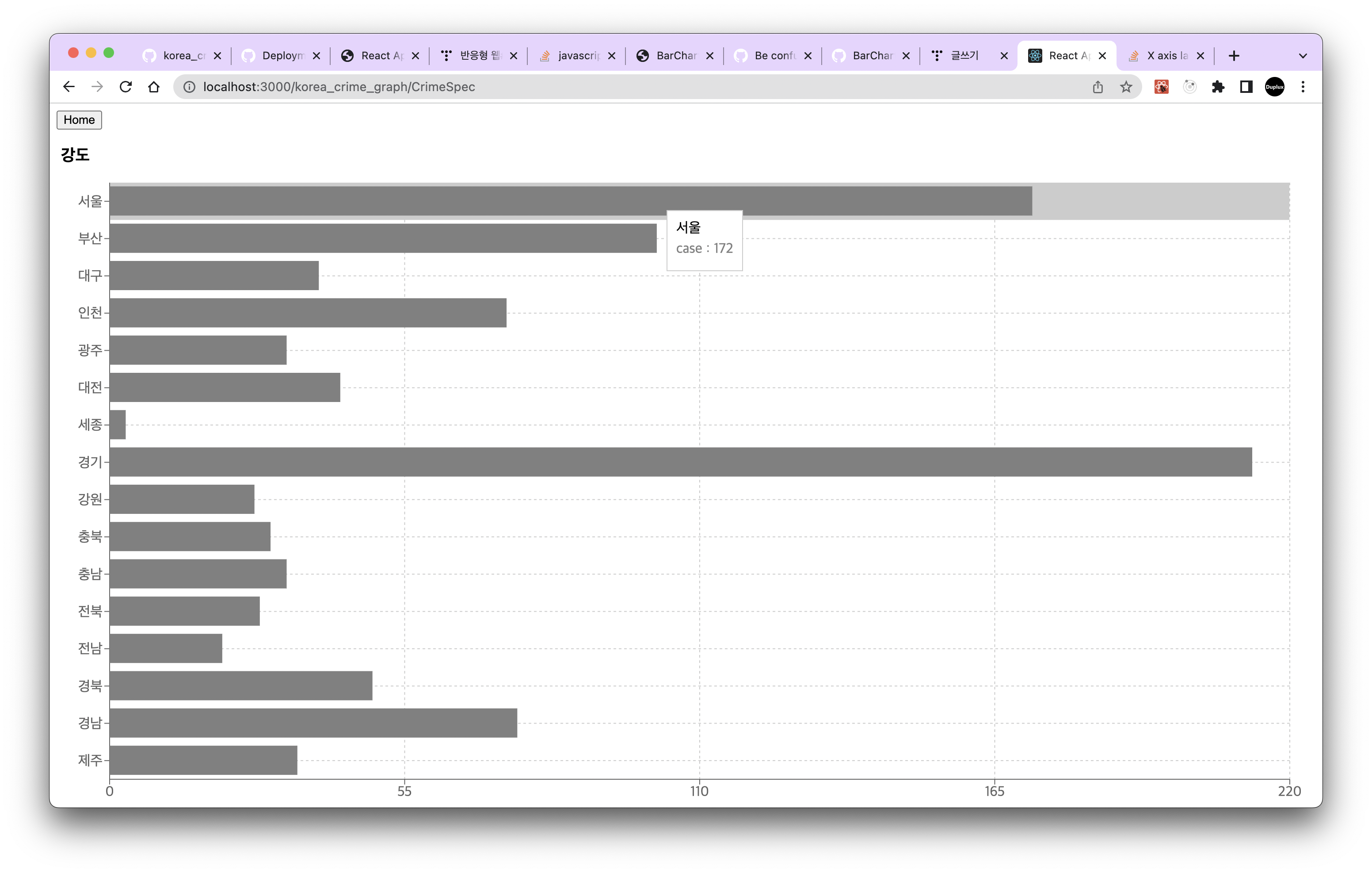
besforyou999 2022. 7. 8. 16:05recharts를 활용하여 그래프를 만들었지만 배포한 웹 페이지를 모바일로 접속했을때 굉장히 보기 안좋은 그래프가 그려졌습니다.
하필 그래프가 그려질 컨테이너도 반응형 컨테이너로 설정해두어 가로축이 짧아지면 그래프의 모든 부분이 같이 짧아져버려 굉장히 보기
안좋은 그래프가 그려집니다.
이 때문에 노트북이나 데스크탑으로 접속했을때는 볼만하지만 모바일로 접속했을때는 끔찍한 그래프가 그려지게 되었습니다.
가로축이 넓은 기기로 접속했을때

모바일 버전

그래서 recharts의 레이아웃을 가로로 배치하여 세로축에 카테고리가, 가로축에 데이터 숫자가 배치되도록 했습니다.

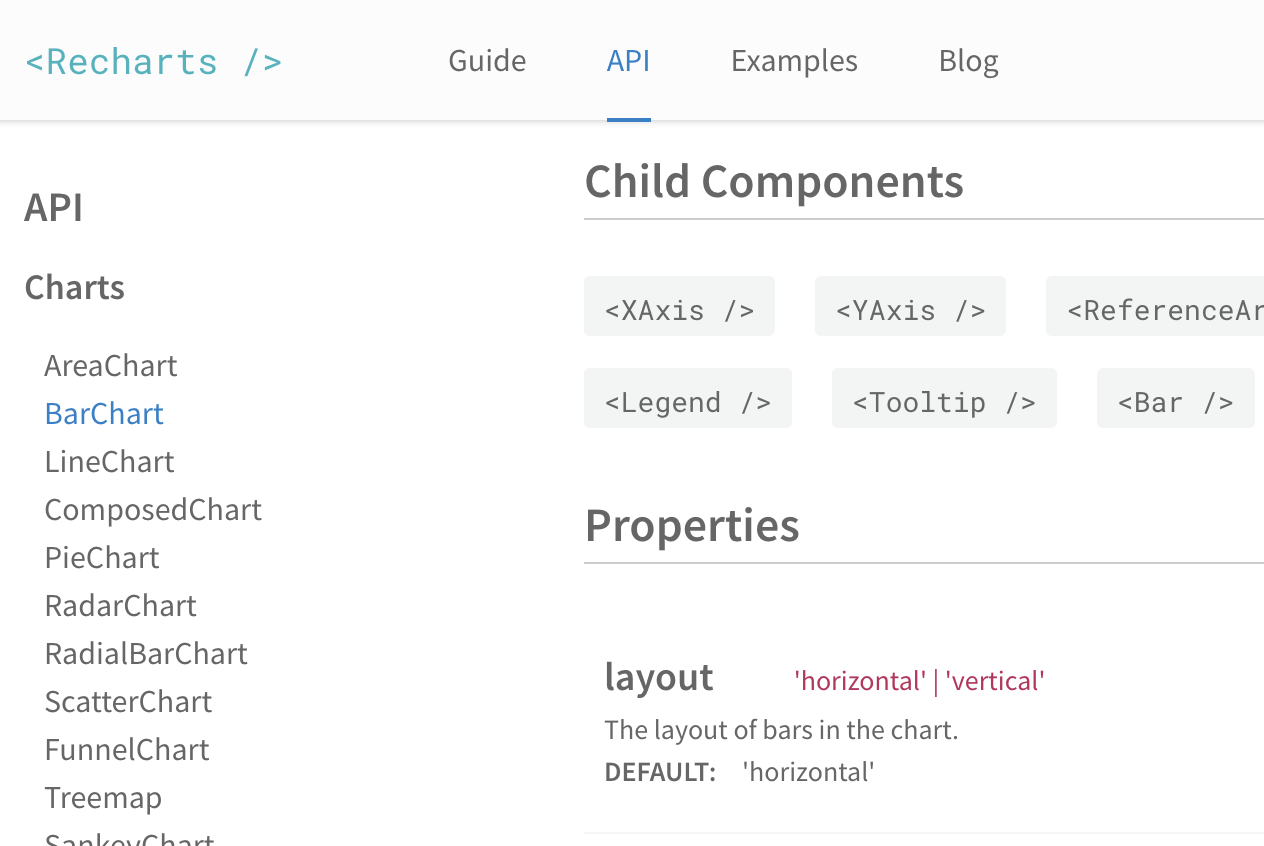
rechart 가로 레이아웃 설정법
recharts layout은 디폴트로 horizontal이므로 layout="vertical"를 추가하고 카테고리를 y축으로, 데이터 숫자는 x축으로 설정할것을 명시해주어야합니다.
출처 : https://recharts.org/en-US/api/BarChart#layout

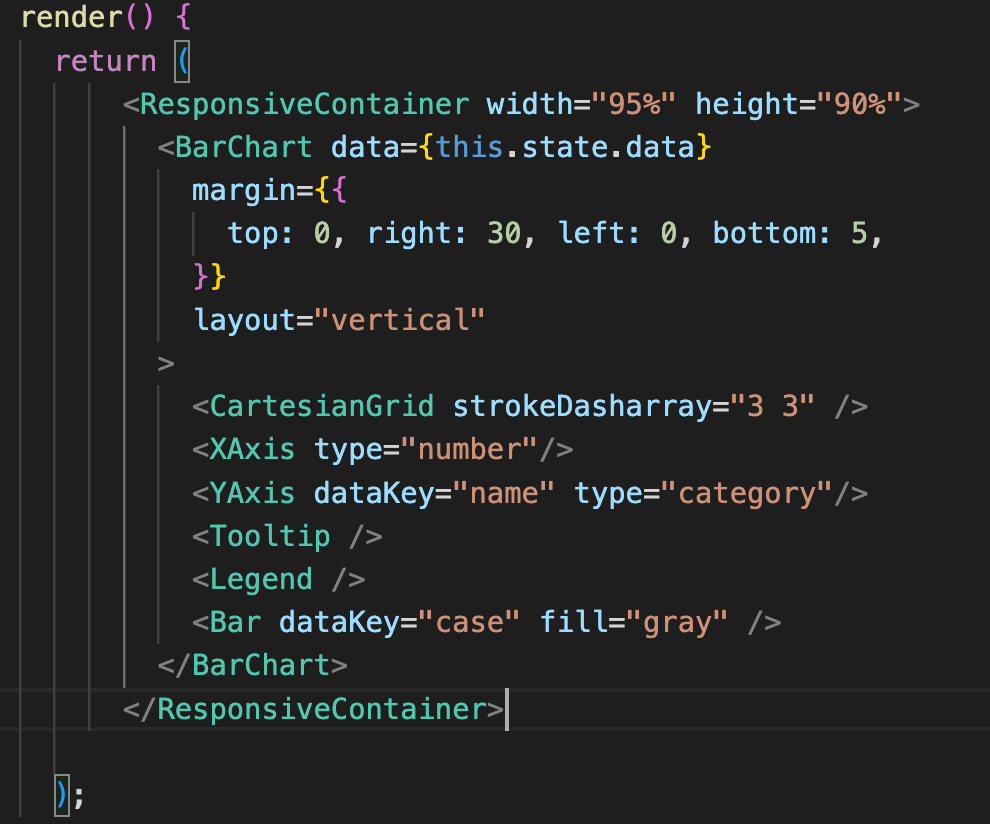
코드

주의할점은 X축의 type="number", Y축에 type="category"를 꼭 명시하여야 그래프가 가로로 그려집니다
'Programming > React' 카테고리의 다른 글
| React 아코디언 스타일 적용하기 ( MUI 라이브러리 ) (0) | 2022.07.08 |
|---|---|
| React - 페이지 전환시 스크롤 위치 초기화 (0) | 2022.07.08 |
| ReactJS : create-react-app npm start 아무것도 출력안되는 경우 (0) | 2022.07.08 |
| React 에러 - Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes> (0) | 2022.07.06 |
| React JSX '&' 작성 (0) | 2022.06.30 |


