| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Redux
- 동적 계획법
- 자바
- DFS
- CS
- 그레이들
- 리트코드
- git
- BFS
- react
- Python
- db
- 프로그래머스
- Database
- Graph
- VIM
- Javascript
- java
- LeetCode
- Algorithm
- 안드로이드
- 백준
- network
- TypeScript
- Data Structure
- vscode
- 알고리즘
- 다이나믹 프로그래밍
- frontend
- DP
Archives
- Today
- Total
늘 겸손하게
React - 버튼 + Link 컴포넌트 ( 버튼 클릭 -> 다른 페이지로 이동 ) 본문
버튼을 클릭하면 다른 페이지로 이동하는 기능을 구현하는데 사용하면 편리한 컴포넌트가 Link 컴포넌트입니다.
https://reactrouter.com/docs/en/v6/components/link
React Router | Link
Declarative routing for React apps at any scale
reactrouter.com
Link 컴포넌트 내부에 html 버튼 태그를 배치하여 버튼을 클릭했을때 다른 페이지로 이동 가능하도록 할 수 있습니다. 또한 Link 컴포넌트의 속성에 페이지 이동시 필요한 데이터를 추가하는것도 가능합니다.

이동할 경로를 pathname에, 전달할 데이터를 state에 작성
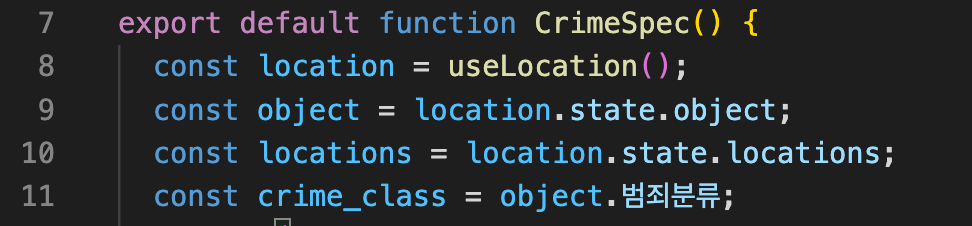
전달한 데이터는 react-router의 useLocation hook으로 받을 수 있습니다.

'Programming > React' 카테고리의 다른 글
| React - MUI Accordian 스타일 접기/펼치기 버튼 (0) | 2022.07.12 |
|---|---|
| React - Module not found: Can't resolve '@mui/material/utils' : (v5, which included a name change.) (0) | 2022.07.12 |
| React - Warning: Maximum update depth exceeded (0) | 2022.07.09 |
| React 함수형 컴포넌트, 클래스형 컴포넌트 (0) | 2022.07.09 |
| React 아코디언 스타일 적용하기 ( MUI 라이브러리 ) (0) | 2022.07.08 |


