| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- BFS
- java
- 자바
- CS
- Graph
- LeetCode
- frontend
- react
- 안드로이드
- Javascript
- Data Structure
- 알고리즘
- Algorithm
- Python
- network
- 그레이들
- VIM
- db
- git
- vscode
- TypeScript
- Redux
- Database
- 프로그래머스
- DP
- 동적 계획법
- 백준
- 다이나믹 프로그래밍
- DFS
- 리트코드
Archives
- Today
- Total
늘 겸손하게
React - Github-pages에 배포하기 본문
Github pages
Github-pages는 정적 사이트 호스팅 서비스로 HTML, CSS, JavaScript 파일을 깃허브 레포지토리에서 바로 가져와 빌드 과정을 거치고 웹 사이트를 배포하는 서비스이다.
개발한 프로젝트를 누구나 접속해서 볼 수 있도록 호스팅 서비스를 제공한다.
생성 방법
1. 레포지토리에 pages 생성
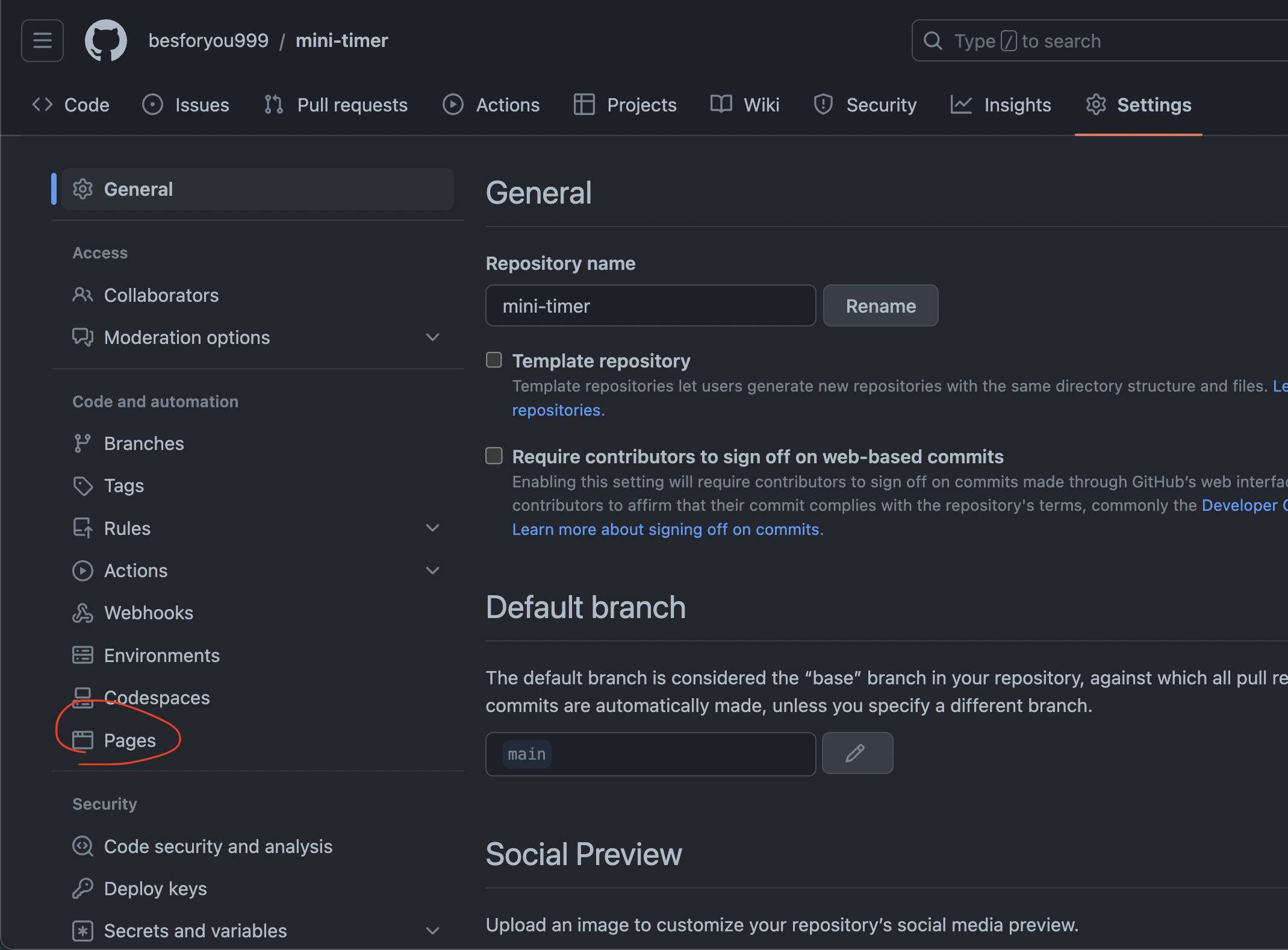
배포하려는 프로젝트 레포지토리 상단 우측에 settings 클릭

settings -> pages

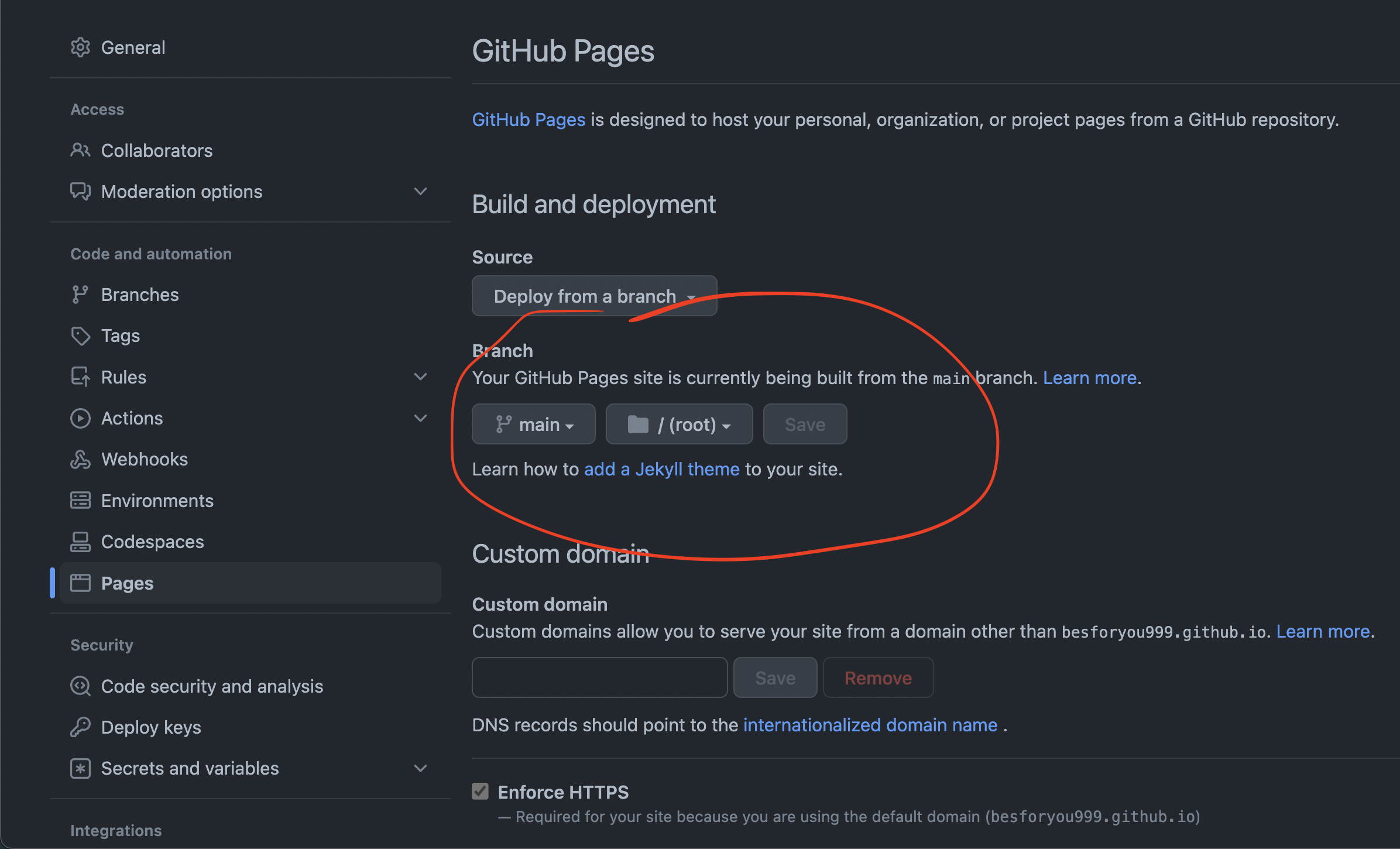
우선 main 브랜치로 설정 후 'save' 클릭

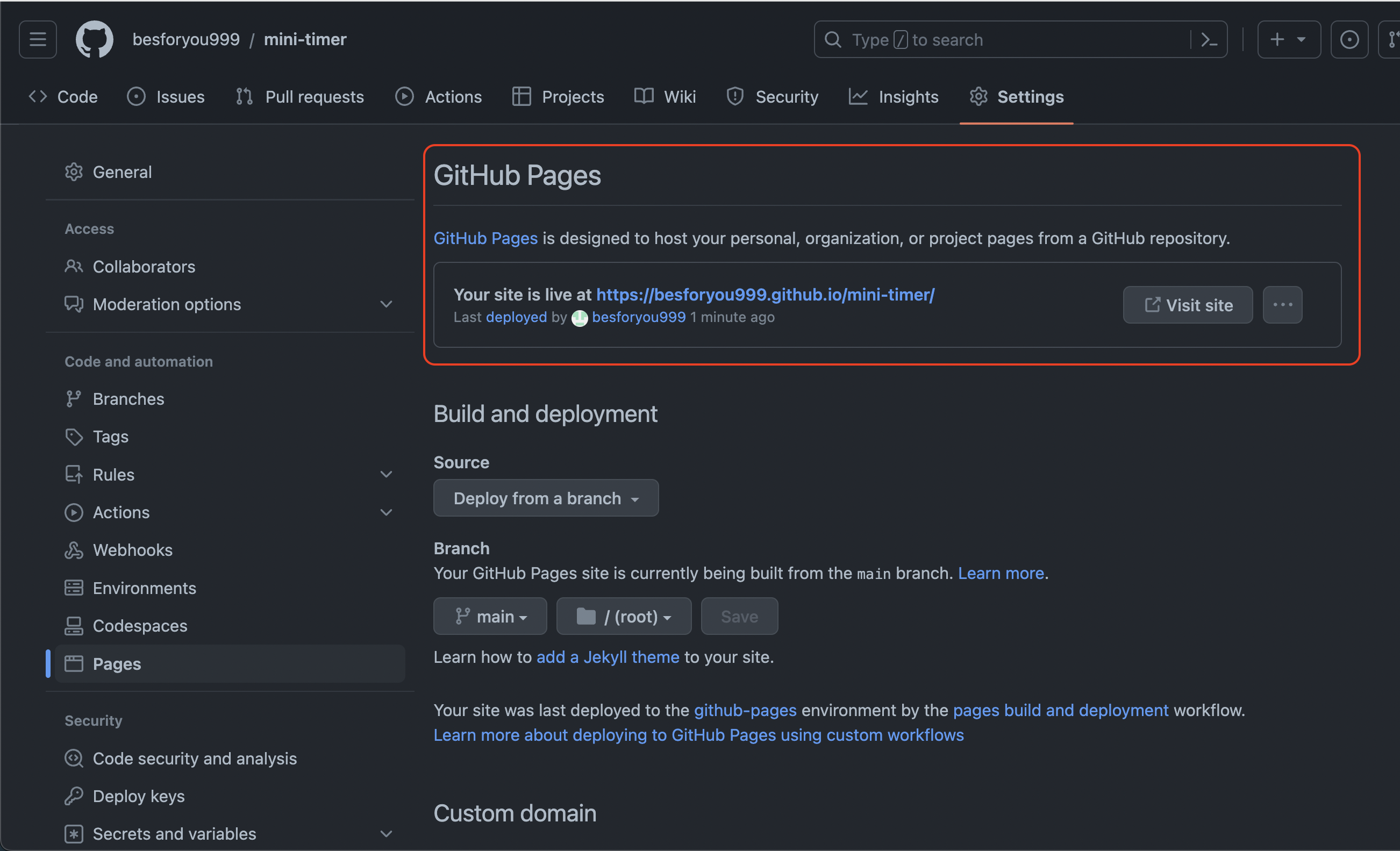
새로고침하면 사이트가 배포된 주소가 나옵니다.

사이트를 배포하였으나 프로젝트와 연동되어 있지 않아 404에러가 뜨거나 Readme 파일이 출력됩니다.
2. 프로젝트와 연동
React 프로젝트에 gh-pages 설치
npm install gh-pages --save-dev
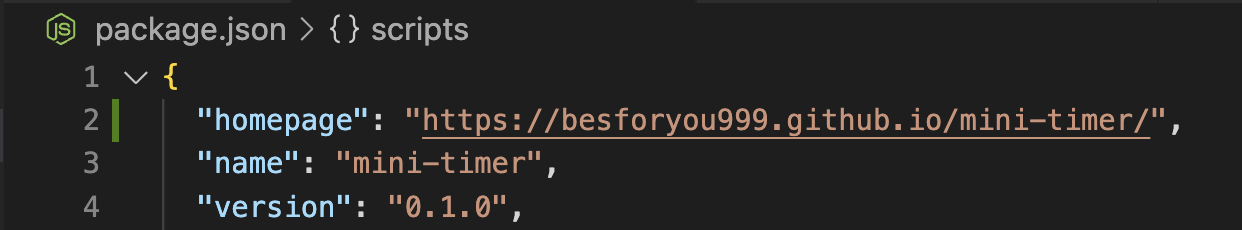
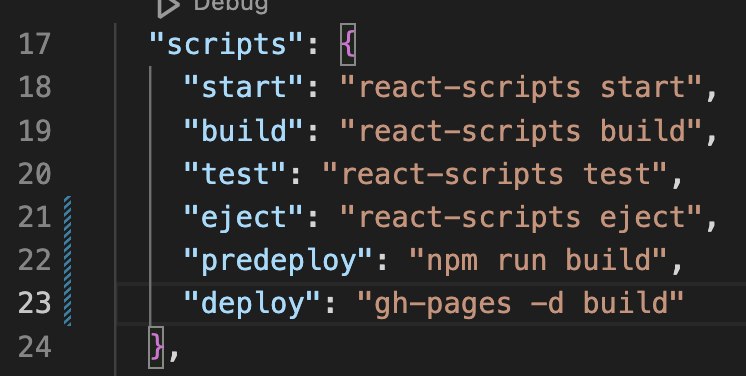
package.json 설정
homepage, predeploy, deploy를 작성한다.
hompage : 배포할 주소
predeploy : 배포 전 빌드
deploy : 실제 gh-pages에 배포


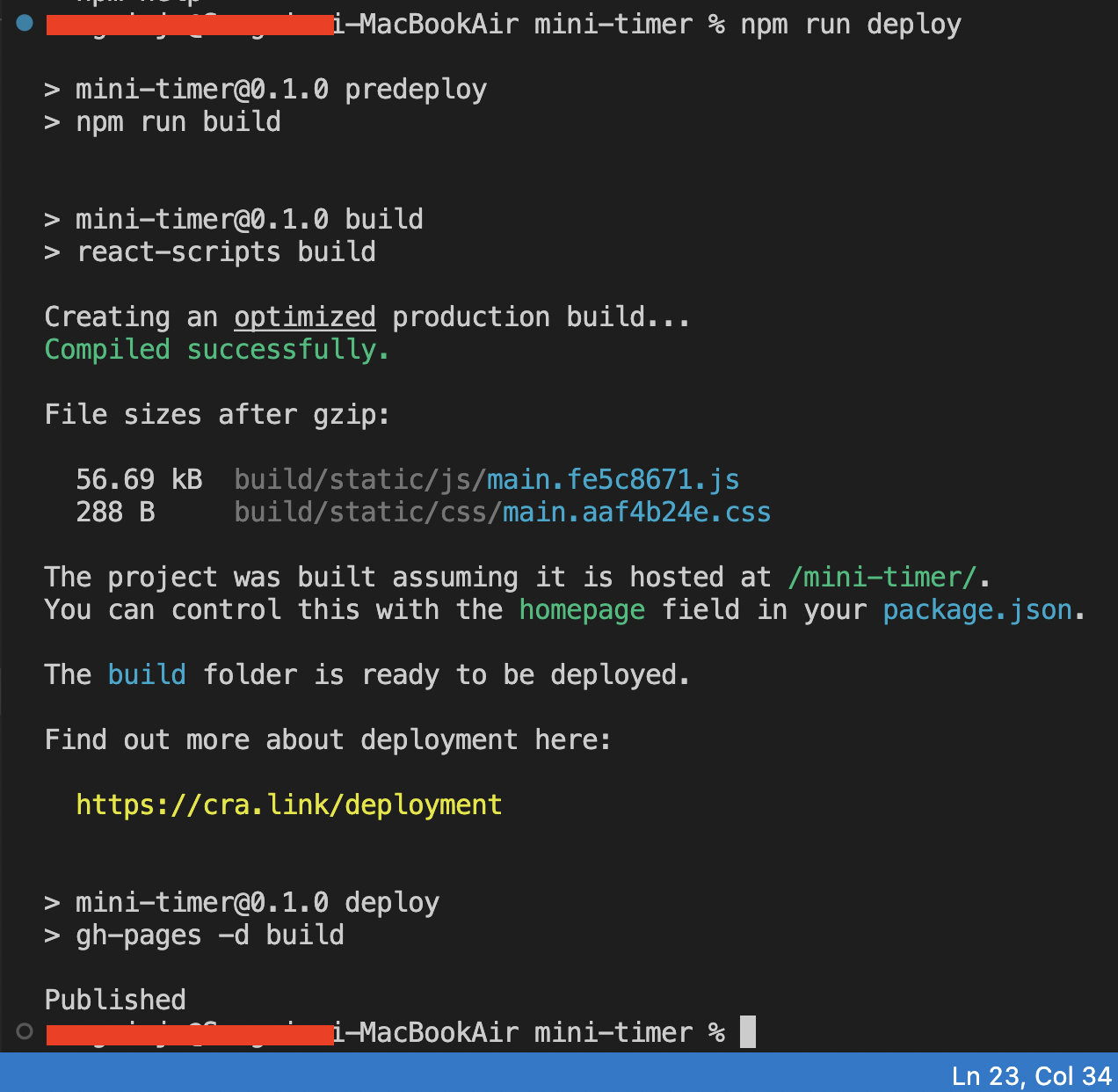
package.json을 모두 작성했으면 npm run deploy 실행
npm run deploy를 실행할 경우 'npm run build'가 먼저 실행되어 배포에 필요한 파일들이 생성되고 github-pages에 배포까지 됩니다.

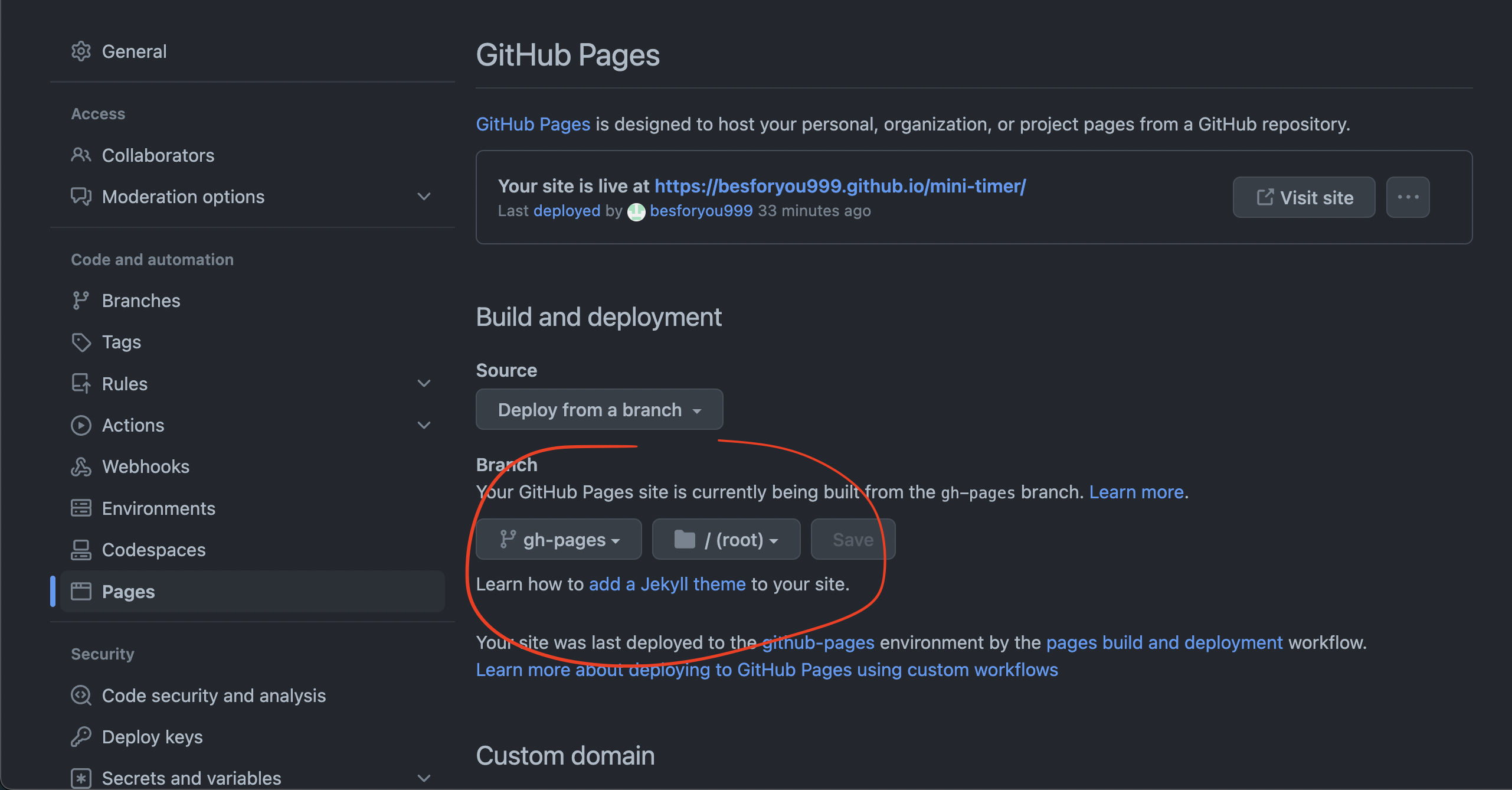
Github-pages 브랜치 변경
배포가 완료되었으면 Github-pages 사이트가 gh-pages에서 빌드되도록 브랜치를 변경해야합니다.

'Programming > React' 카테고리의 다른 글
| React - Presentational 컴포넌트 & Container 컴포넌트 (2) | 2023.10.14 |
|---|---|
| React - 컴포넌트 기반 아키텍처 (0) | 2023.09.13 |
| React - React에 Redux 설치 & 초기 설정 (0) | 2023.07.27 |
| React - React Hook & 장점 (0) | 2023.06.29 |
| React - 프러젠테이셔널 컴포넌트 & 컨테이너 컴포넌트 (0) | 2023.06.12 |


