| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Database
- DFS
- 그레이들
- git
- Javascript
- VIM
- LeetCode
- Algorithm
- TypeScript
- 자바
- react
- Graph
- 알고리즘
- frontend
- 리트코드
- CS
- Redux
- java
- Data Structure
- 프로그래머스
- 동적 계획법
- Python
- BFS
- vscode
- db
- network
- DP
- 안드로이드
- 다이나믹 프로그래밍
- 백준
Archives
- Today
- Total
늘 겸손하게
JavaScript - 함수 선언식과 함수 표현식 차이점 본문
함수 선언식 - function declaration
원래 알던 함수 선언식
function sum(a, b) {
return a + b;
}
함수 표현식 - function expression
자바스크립트에서는 함수를 값으로 사용 가능. 즉, 함수를 변수에 할당 가능.
const sum = function(a, b) {
return a + b;
}
두 방식의 차이점
호이스팅(hoisting)에서 차이를 보입니다.
함수 표현식은 호이스팅의 영향을 받지 않습니다.
호이스팅 설명글
https://besforyou.tistory.com/269
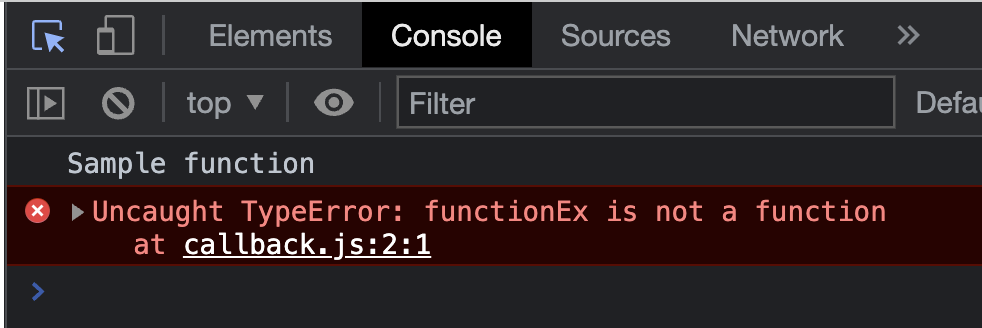
<예시 코드>
sample()
functionEx()
// 함수 선언식
function sample() {
console.log("Sample function");
}
// 함수 표현식
var functionEx = function() {
console.log("Function expression");
}
결과

함수 표현식은 호이스팅의 영향을 받지 않는것을 볼 수 있습니다.
함수 표현식의 장점
1. 호이스팅의 영향을 받지 않아 예기치 못한 버그 방지 가능
2. 콜백, 클로저로 사용 가능
3. 함수 선언식보다 깔끔하여 가독성 높임
'Programming > JavaScript' 카테고리의 다른 글
| JavaScript - 자바스크립트 데이터 타입 (0) | 2022.08.19 |
|---|---|
| JavaScript - Lexical Environment ( 렉시컬 환경 ) (0) | 2022.08.19 |
| JavaScript - 콜백 지옥 탈출 (0) | 2022.08.19 |
| JavaScript - Callback (0) | 2022.08.18 |
| JavaScript - prototype & prototype chaining (0) | 2022.08.12 |




