| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- DFS
- Graph
- Database
- react
- db
- DP
- 자바
- Python
- BFS
- 다이나믹 프로그래밍
- 프로그래머스
- Redux
- java
- 그레이들
- frontend
- CS
- 안드로이드
- vscode
- Algorithm
- Javascript
- 알고리즘
- 리트코드
- 백준
- Data Structure
- LeetCode
- network
- VIM
- git
- TypeScript
- 동적 계획법
- Today
- Total
늘 겸손하게
Redux - 왜 Redux를 사용하나요? 본문
Redux란?
공식 페이지에서는 Redux를 "자바스크립트를 위한 예측가능한 state 컨테이너"로 정의합니다.
Redux는 한 마디로 자바스크립트 상태(state) 관리 라이브러리입니다.
Redux는 state 관리 라이브러리로 React를 포함한 다양한 자바스크립트 라이브러리와 같이 사용가능합니다. 하지만 React의 기능적 성격 때문에 React와 잘맞아 일반적으로 Redux는 React와 같이 사용됩니다.
왜 Redux를 사용하나요?
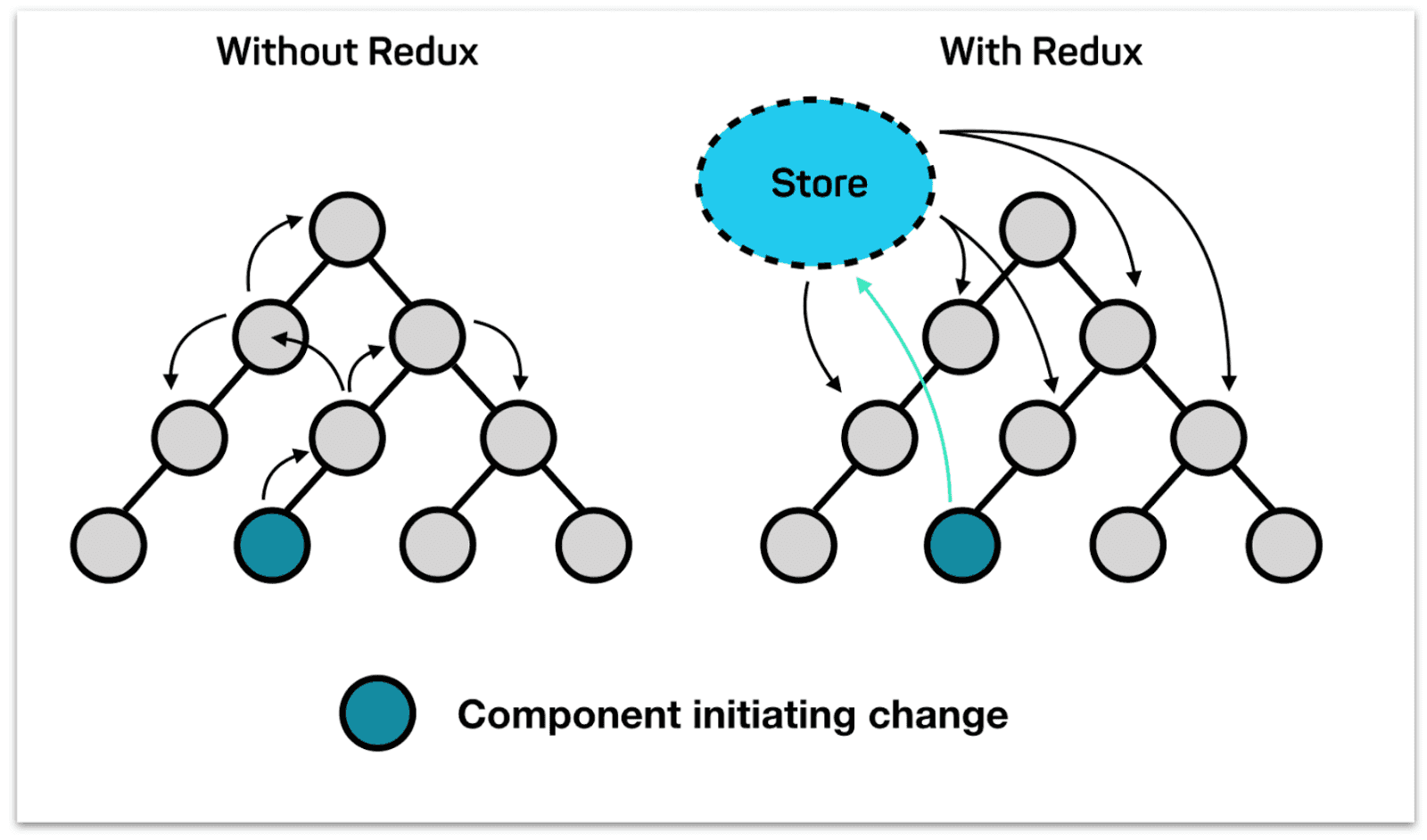
컴포넌트의 state는 컴포넌트가 언제 렌더링될지, 어떤 행동을 할지를 결정합니다. 이 state를 props를 통해 자식 컴포넌트로 전달하는것도 가능합니다.
이러한 state을 컴포넌트 내부에 저장하는 일은 컴포넌트 개수가 적고 깊이도 얖은 작은 앱을 개발할때는 큰 문제가 되지 않습니다.
하지만 실제 사용하는 앱들은 컴포넌트 개수와 기능들이 매우 많고 자식 컴포넌트들로 이루어진 구조의 깊이도 매우 깊어 state 관리중에 문제가 자주 발생합니다.
예로, props를 이용해 state를 자식 컴포넌트로 전달할 수 있는데 앱이 커지면 커질수록 state도 개수가 많아집니다. 이를 모두 특정 자식 컴포넌트에 전달하기 위해서는 해당 자식 컴포넌트의 모든 부모, 조상 컴포넌트는 자신이 사용하지도 않는 state를 Props로 받고 props로 전달해야합니다.
자식 컴포넌트에 의해 state가 수정되는 경우도 존재하여 state를 조상 컴포넌트 방향으로 전달하기도 하는데 이러한 경우에 state가 여러 컴포넌트를 거치면서 state값이 예측 불가능하게 됩니다.
또한, props를 이용해 state를 전달하는 방식으로 프로그램을 짜다보면 state가 모여있지않고 완전히 분산된 상태로 존재하여 state값의 일관성을 유지하는것이 어려워집니다.
Redux는 앱의 state를 React로부터 분리시켜줍니다. Redux는 앱의 최상층에 존재하는 전역 store 하나를 생성하여 state를 필요한 컴포넌트에 전달하는 방식을 이용합니다. 컴포넌트가 state를 수정할 경우 store 내부에 state 한개만 변경하고 state에 연결된 컴포넌트에 변경된 state값을 전달하는 방식으로 state값의 일관성을 유지하고 예측가능하게합니다. 이를 통해 각 컴포넌트가 state를 관리하는 일로부터 자유로워집니다.

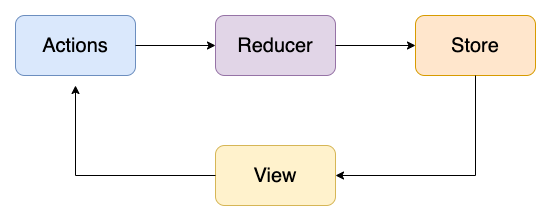
Redux architecture (설계 구조)

앱에서 발생한 이벤트는 Action이라 불리며 순수 함수(Pure function)인 Reducer에 전달됩니다. Reducer는 받은 action에 따라 중앙store의 데이터를 새로운 데이터로 업데이트합니다. Store는 새로운 state를 생성하여 view에 새로운 업데이트를 전달합니다. 새로운 업데이트가 전달되면 업데이트가 적용된 새로운 view가 재생성됩니다.
순수 함수 ( Pure function )
아래의 두가지 조건을 만족하는 함수
- 같은 입력에 대해 항상 같은 출력을 반환하는 함수
- side effect를 생성하지 않는 함수
Side effect?
예측된 출력값을 변형할만한 작업 혹은 출력값과 관련없는 작업
- 입력값 변경
- DOM update/query
- Logging (console.log 포함)
- XHR/fetch call
- 함수 외부 변수 사용
- 출력값과 관련없는 작업
'Programming > React' 카테고리의 다른 글
| React - props와 state 차이 (0) | 2022.07.22 |
|---|---|
| React - 클래스형 컴포넌트, 함수형 컴포넌트 차이점 (0) | 2022.07.22 |
| React - 왜 React를 사용하는가? (0) | 2022.07.17 |
| React - Virtual DOM과 작동원리 (0) | 2022.07.17 |
| React - react-router-dom - useHistory + 데이터 전달 (0) | 2022.07.13 |

