| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 알고리즘
- frontend
- BFS
- 프로그래머스
- LeetCode
- CS
- java
- network
- Python
- 리트코드
- Javascript
- Redux
- Algorithm
- 자바
- db
- Database
- TypeScript
- 안드로이드
- 그레이들
- git
- react
- 동적 계획법
- 백준
- Data Structure
- vscode
- DP
- VIM
- Graph
- DFS
- 다이나믹 프로그래밍
Archives
- Today
- Total
늘 겸손하게
Frontend - 브라우저 렌더링 과정 요약 본문
출처 : https://d2.naver.com/helloworld/59361
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 자원을 응답받아 브라우저에 표시하는 일입니다.
서버에서 요청받은 자원을 사용자에게 출력하는 렌더링 과정을 요약해 보겠습니다.
브라우저 렌더링 과정
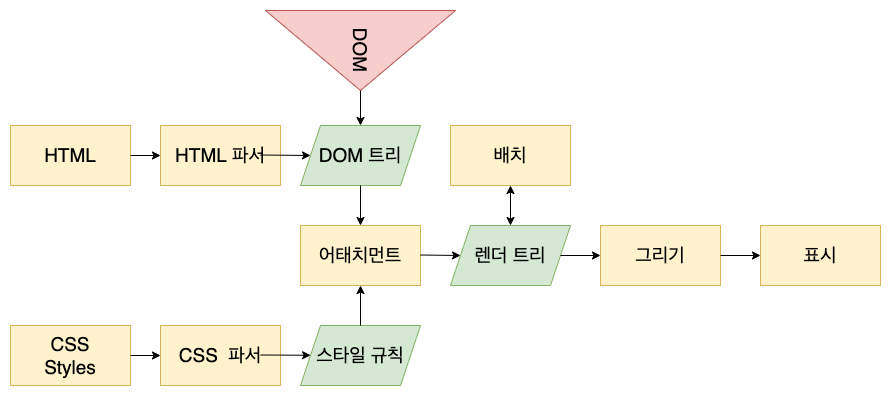
브라우저 렌더링은 브라우저가 요청한 문서를 얻는것으로부터 시작합니다. 통신으로 요청한 문서는 주로 8KB 단위로 전송됩니다. 브라우저의 렌더링 엔진은 HTML 문서를 파싱하고 "콘텐트 트리" 내부에서 태그를 DOM 노드로 변환합니다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱합니다. 이렇게 파싱된 HTML 문서와 스타일 요소로 "렌더 트리"를 생성합니다. 렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시됩니다.

렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하기 위해 노력합니다. 빠르게 내용을 표시하기 위해 모든 HTML을 파싱할때까지 기다리지 않고 배치와 그리기 과정을 동시에 진행합니다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는것이 그 예입니다.
- 요청한 문서 전달 받음
- HTML 문서 파싱하여 콘텐트 트리 내부에서 태그를 DOM 노드로 변환
- CSS 파일 + 스타일 요소 파싱
- DOM 트리, 파싱한 스타일 규칙을 합쳐 렌더 트리 생성
- 렌터 트리의 내용을 배치, 그리기 반복
'Programming > Frontend' 카테고리의 다른 글
| Frontend - CSR , SSR (0) | 2022.08.05 |
|---|---|
| Frontend - 브라우저의 주요 컴포넌트들 (0) | 2022.08.04 |
| Frontend - Polyfill (0) | 2022.07.20 |
| Frontend - Babel (0) | 2022.07.20 |
| Frontend - WebPack (0) | 2022.07.20 |

