| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스
- VIM
- Data Structure
- LeetCode
- git
- db
- DFS
- 안드로이드
- 자바
- DP
- network
- vscode
- frontend
- Javascript
- 동적 계획법
- 다이나믹 프로그래밍
- react
- 리트코드
- BFS
- Python
- TypeScript
- CS
- 그레이들
- 백준
- Database
- Redux
- Graph
- 알고리즘
- Algorithm
- java
Archives
- Today
- Total
늘 겸손하게
React - gh-pages에 배포 본문
create-react-app으로 만든 React 프로젝트를 gh-pages에 만든 앱을 배포해보자
1. gh-pages 설치
npm i gh-pages
npm i gh-pages
2. package.json에 주소 넣기
하단에 본인 깃허브 계정 주소 추가
"homepage": "https://'본인유저명'.github.io/'본인원격저장소'/"
예시 : 깃허브 계정명이 besforyou999, repository가 korea_crime_graph인 경우
"homepage": "https://besforyou999.github.io/korea_crime_graph/"
3. script 추가
package.json의 "scripts"에 deploy와 predeploy를 추가한다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
},
predeploy : deploy 전 프로젝트가 최적화된 build 파일을 생성
deploy : predeploy 이후 실행. build 파일을 gh-pages에 전달.
4. 배포
npm run deploy 스크립트를 실행시키면 배포과정이 자동으로 실행된다
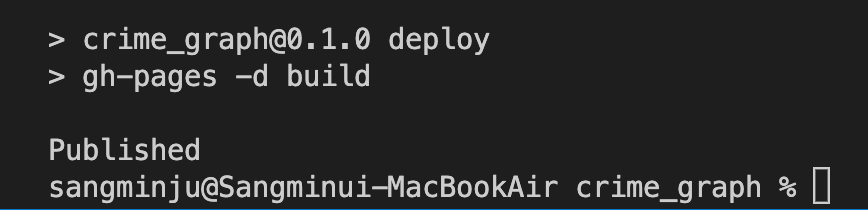
npm run deploy
위 명령어의 작업이 끝나면 배포가 완료되었다고 Published라는 문구가 나온다.

하지만 주소에 접속해도 개발한 프로젝트가 바로 보이지는 않는다(아마 github쪽에서 처리할 작업이 있나보다). 조금 기다리면 개발한 프로젝트를 볼 수 있다.
