| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- react
- Algorithm
- Graph
- DP
- 동적 계획법
- frontend
- VIM
- BFS
- vscode
- network
- db
- Python
- java
- Redux
- 다이나믹 프로그래밍
- 그레이들
- git
- Database
- 자바
- DFS
- 리트코드
- Javascript
- 안드로이드
- TypeScript
- CS
- 알고리즘
- Data Structure
- 프로그래머스
- 백준
- LeetCode
Archives
- Today
- Total
늘 겸손하게
spring static html이 bootstrap css, js 경로를 인식 못할때 - GET http://localhost:8080/bootstrap.css net::ERR_ABORTED 404 본문
Programming
spring static html이 bootstrap css, js 경로를 인식 못할때 - GET http://localhost:8080/bootstrap.css net::ERR_ABORTED 404
besforyou999 2022. 5. 22. 23:06made by : besforyou
문제
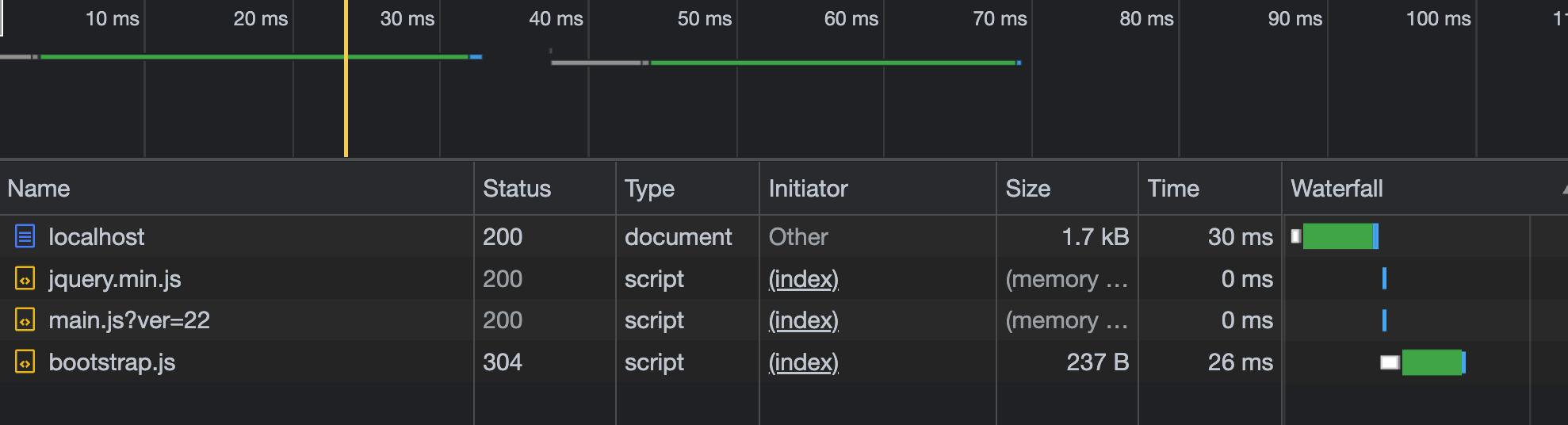
static hmtl 파일이 bootstrap css, js의 경로를 인식을 못하는 문제에 부딪혔습니다


문제 원인
찾아보니 html link element에게 잘못된 파일 경로를 주었을때 발생하는 에러라고 합니다.
link의 속성중 href에 알맞은 css, js 파일 경로를 주어야 고쳐집니다.
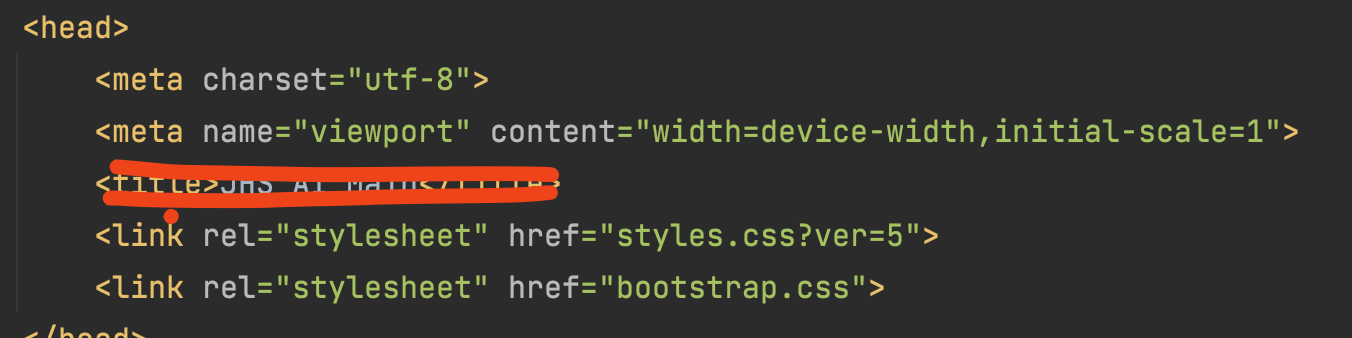
spring 프레임워크는 css, js와 같은 static resource 파일 경로는 default로 /static/으로 설정되어 있습니다.

그래서 위와 같은 코드에서 styles.css는 문제없이 적용이되고 bootstrap.css는 적용이 되지 않았던것입니다.
해결책
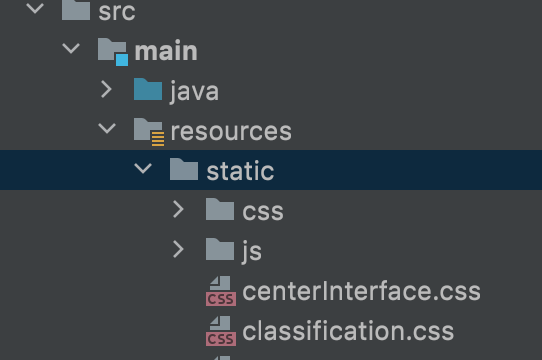
css, js 폴더를 static의 하위폴더에 두고

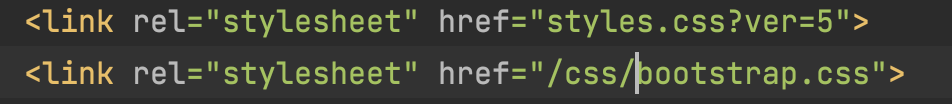
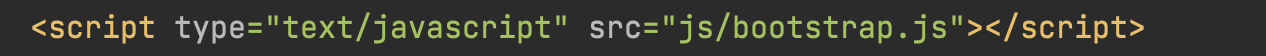
href를 각각 "/css/bootstrap.css" , "/js/bootstrap.js" 로 입력하면


문제를 해결할 수 있습니다


'Programming' 카테고리의 다른 글
| SQL - 자주 쓰이는 SQL 구문 (0) | 2022.07.16 |
|---|
